1ヶ月前に、Web開発者にオススメなAlfred用のWorkflowをまとめたGitHubリポジトリが2,000 starsを超える人気を博していて、その中に自作のFont Awesome Workflowも選ばれていて、それをきっかけに開発者向けのWorkflowが盛り上がっていることを知った。1
つい最近だと、Googleのエンジニアで著名なAddy Osmaniがプレゼンで紹介していたり、フロントエンド向け情報サイトとして有名なSmashing Magazineが特集記事にしていた。
- Automating Front-end Workflow // Speaker Deck
- Hidden Productivity Secrets With Alfred | Smashing Coding
上の各ページで取り上げられている拙作のFont Awesome Workflowについては、既にバージョンが古くなってしまっているので、もしダウンロードする場合は最新版をこちらから
というわけで、その辺りの情報をベースにしつつ、自分でも使っていて便利だと思うAlfred Workflowを、主にフロントエンド開発者向けのものに絞って紹介してみる。
Alfred Workflowとは
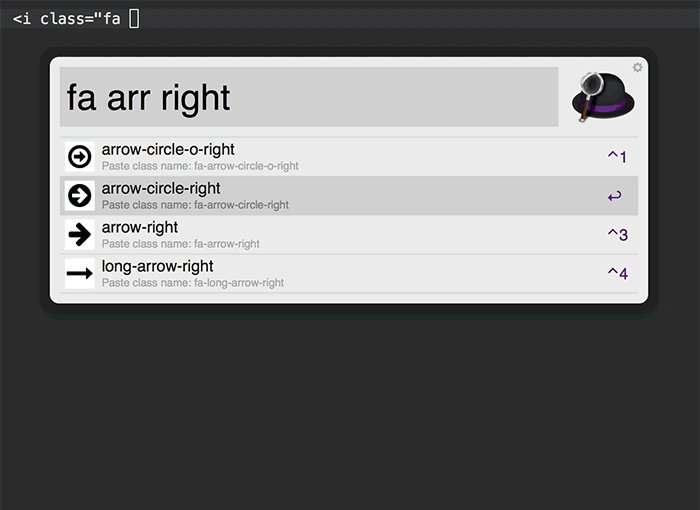
最初に、そもそもAlfred Workflowをよく知らない人に向けて、Font Awesome Workflowを例に紹介。まず、以下のスクリーンキャスト(GIFアニメ)を見てもらうと良さそう。
Font Awesomeという370種類のアイコンフォントをHTMLで手軽に使えるフリーの素材集があって、そのアイコンフォントをインクリメンタルサーチした上で、選択したアイコンのCSS用のクラス名を最前面のアプリ(エディタ)に自動でペーストする、というのが上のWorkflowで、基本的に多くのWorkflowがこれと同じような流れの動作をする。つまり、
- まず、そのWorkflow専用のキーワードを入力して呼び出す。上記の場合は
fa - その後ろに検索ワードを入力すると、その下に検索結果が表示されるのでどれかを選択する
- 確定時の挙動はそれぞれで、コピーだったり、アプリの起動だったり、サイト表示だったりする
上記のようにローカル(Workflow)内で完結してるタイプもあれば、インターネット越しに情報を拾ってきて結果を表示するタイプもある。だいたいはそんなかんじ。
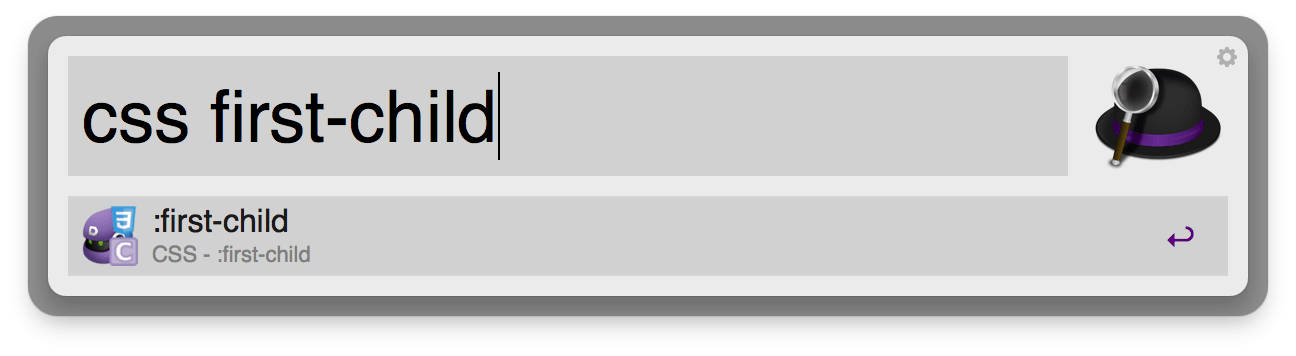
Dashをさらに素早く検索
Dash.alfredworkflowは、Dashの公式Workflowをさらに素早く検索するためのラッパーで、公式の場合はdash css:first-childと入力しなければいけないところを、上記のキャプチャ画像のようにcss first-childと省略できるようにしてくれる。現在対応しているキーワードは、html, css, js, jquery, jqueryui, angularjs, bootstrap, svg, nodejs, php, redis, mysql, man, cpp, sass, compass, backbone, underscore, wordpress, drupal, django, python, python2, elisp, android, yui, ruby, rails, gem, bourbon, neatなど。
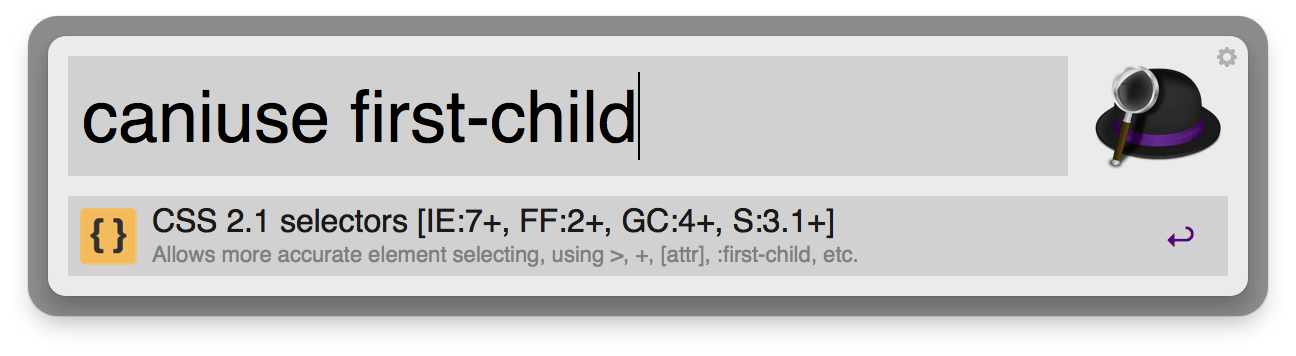
Can I use...を検索
caniuseは、フロントエンド開発者ならお世話になる、HTML/CSSのブラウザサポート状況を調べられるCan I use...を検索して一覧表示し、選択した項目をブラウザで開ける。
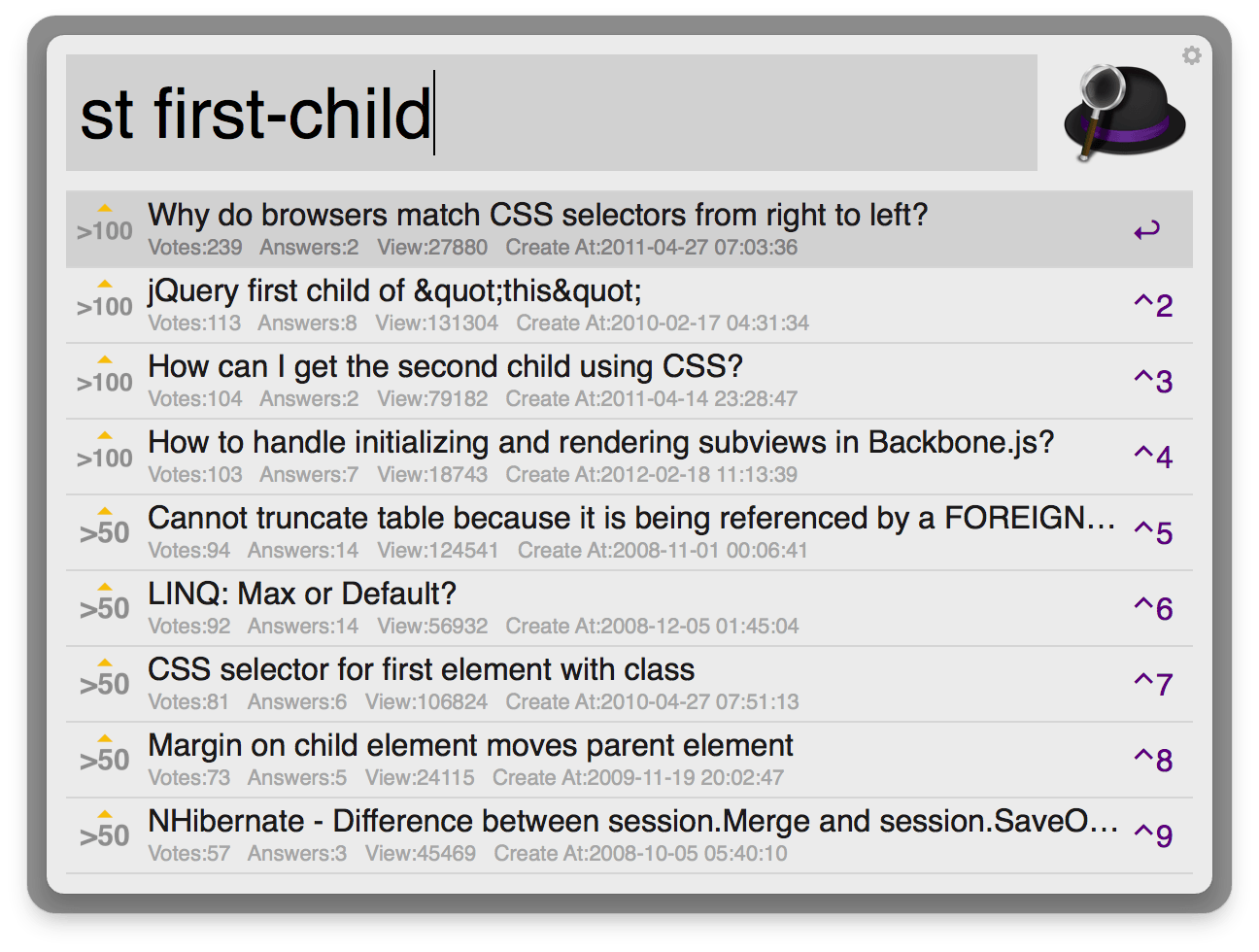
Stack Overflowを検索
StackOverflow on Alfredは、Stack Overflowを検索して一覧表示し、選択した項目をブラウザで開ける。
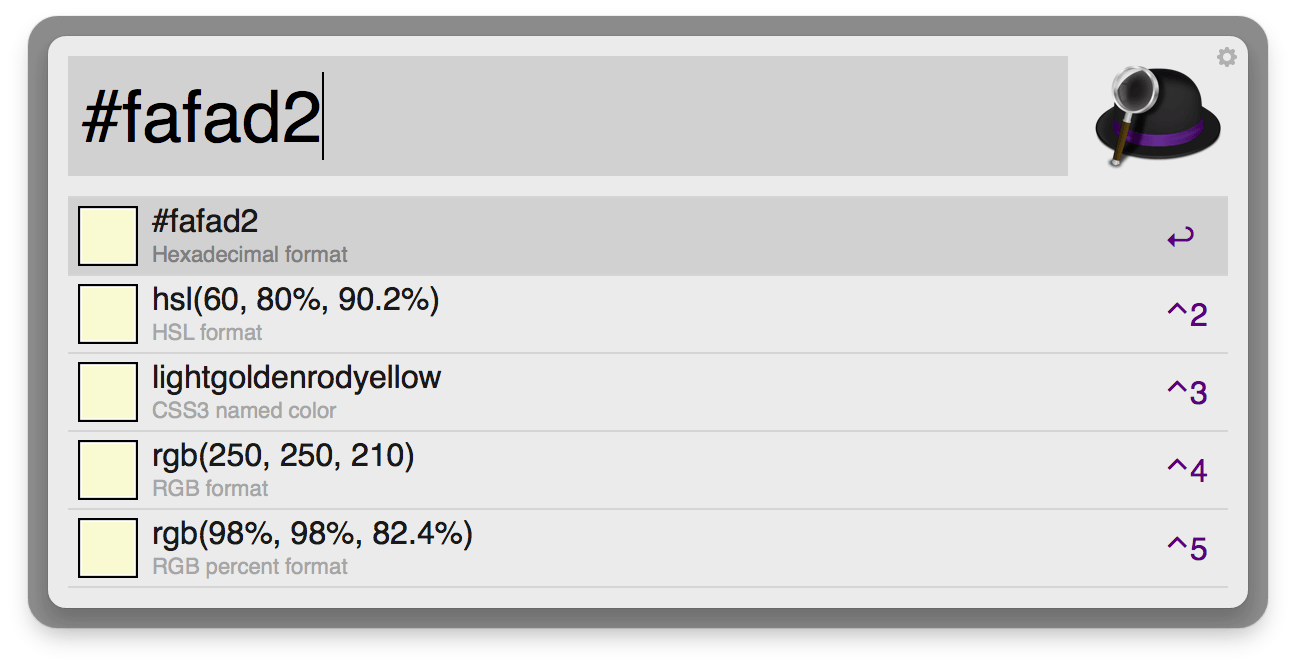
色のRGB/HSL/HEX/カラーネームを変換
Colorsは、色の16進コード、RGB値、HSL値、CSSのカラーネームを変換して一覧表示し、選択した項目の値をクリップボードにコピーできる。
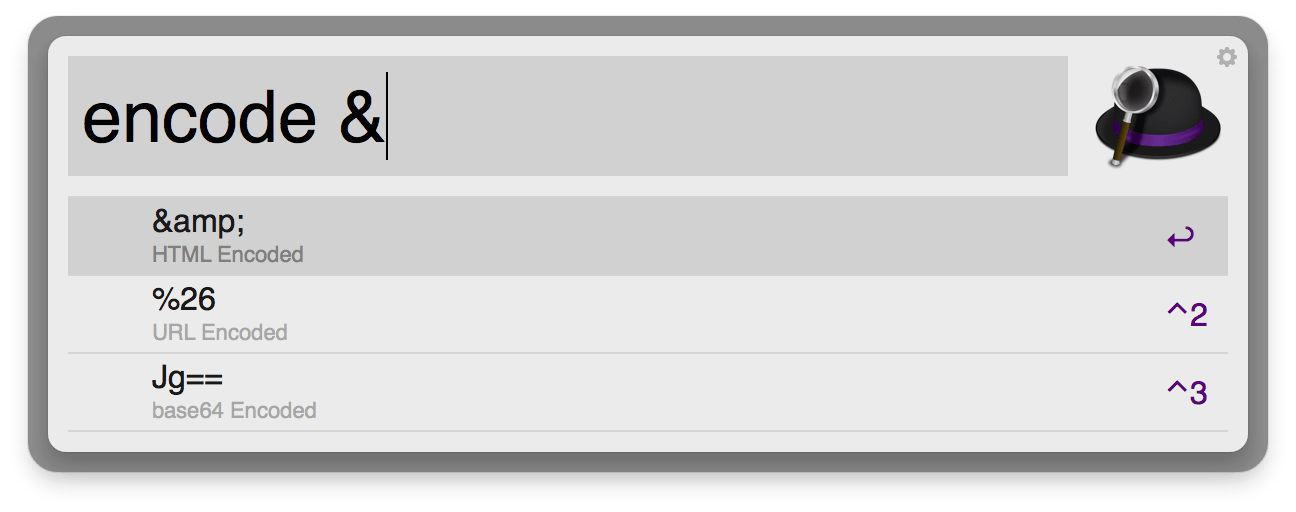
HTML/URL/Base64のエンコード・デコード
Encode/Decodeは、HTML/URL/Base64のエンコード・デコード結果を一覧表示し、選択した項目の値をクリップボードにコピーできる。上記キャプチャ画像でアイコンが表示されていないのは不具合っぽいけど、使用上は特に問題なし。
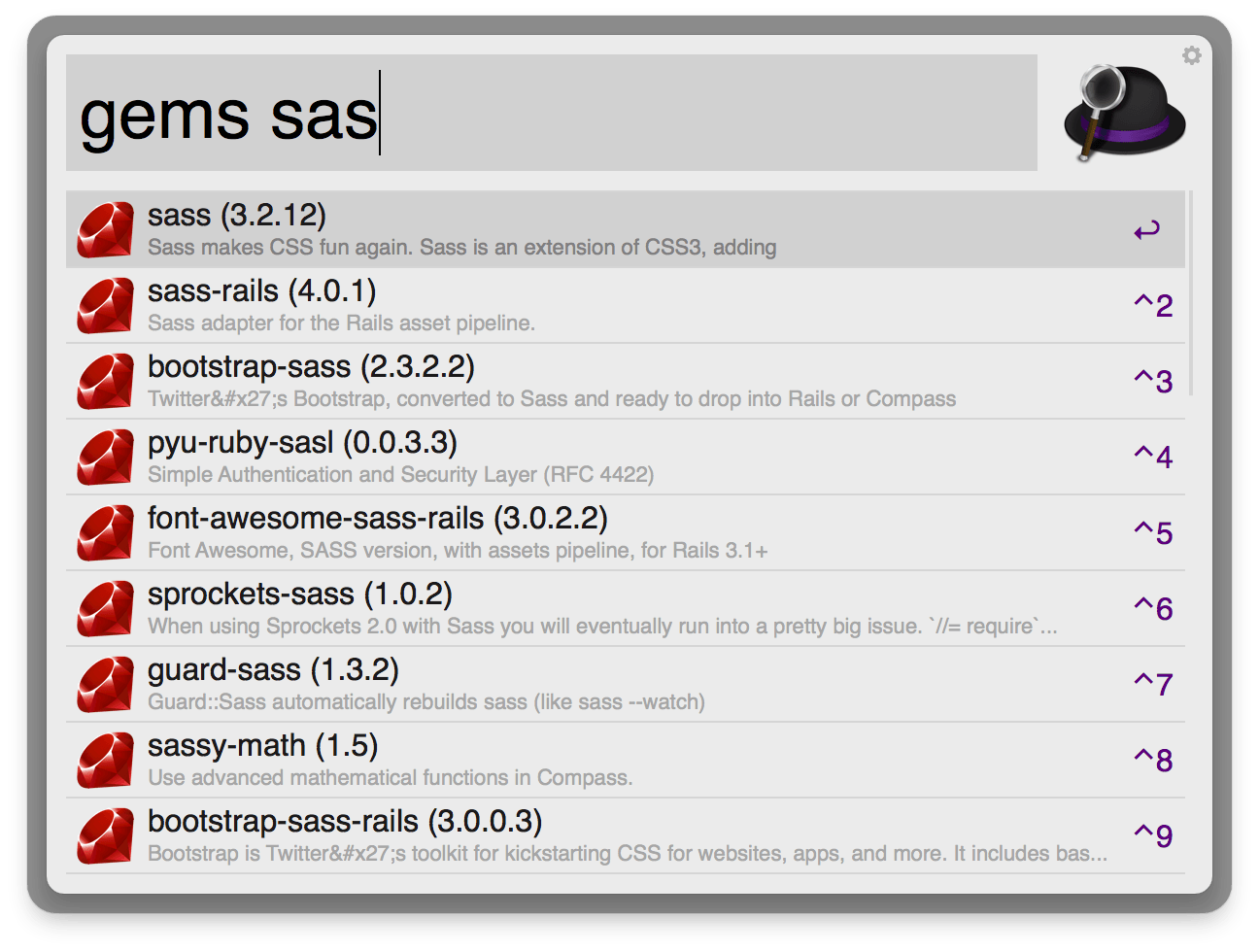
パッケージマネージャーを検索
Package Managersは、パッケージマネージャーのパッケージを検索して、選択したパッケージのページをブラウザで表示できる。現在対応しているパッケージマネージャーは、bower, grunt, npm, composer, pear, gems, pypi, alcatraz, cocoa, brew, rpm, maven, dockerなど。上記のキャプチャ画像のようにgemsやnpmはバージョンも表示されるので、最新版のバージョン番号を調べる時にも重宝する。
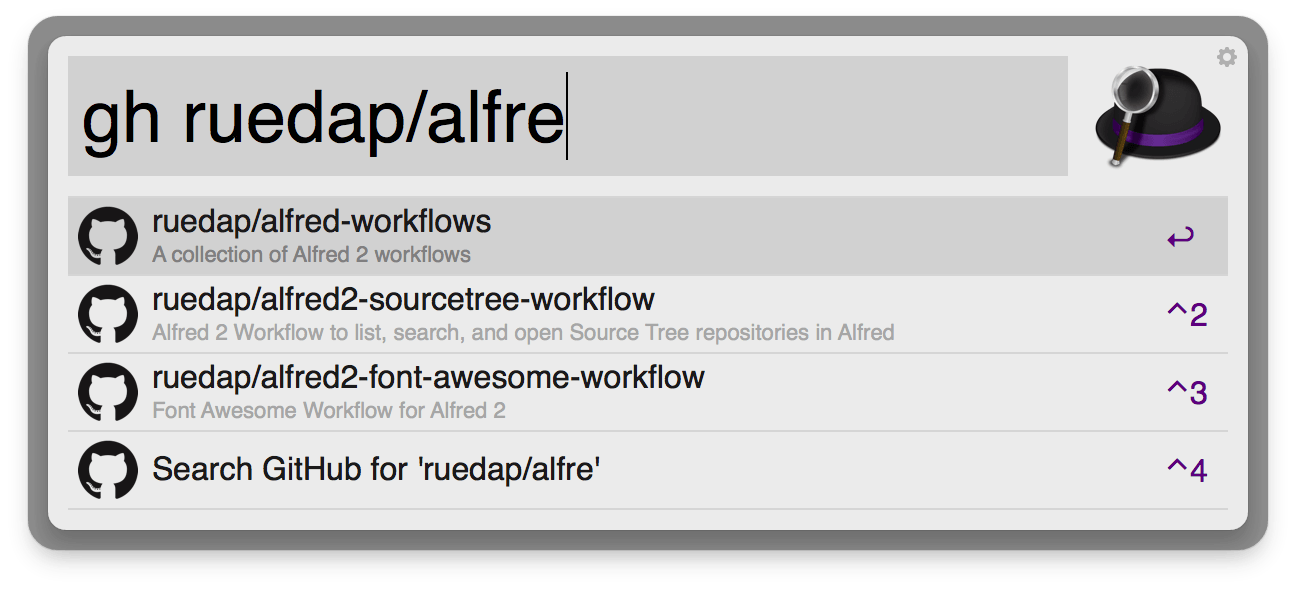
GitHubに素早くアクセス
GitHub Workflowは、GitHubのリポジトリに素早くアクセスできる。自分のアカウント以外にも、rails/railsのようによく使われている「ユーザー(オーガナイゼーション)名/リポジトリ名」の書式でもアクセスできる。他にもコマンドがあるので詳しくはREADMEを参照のこと。
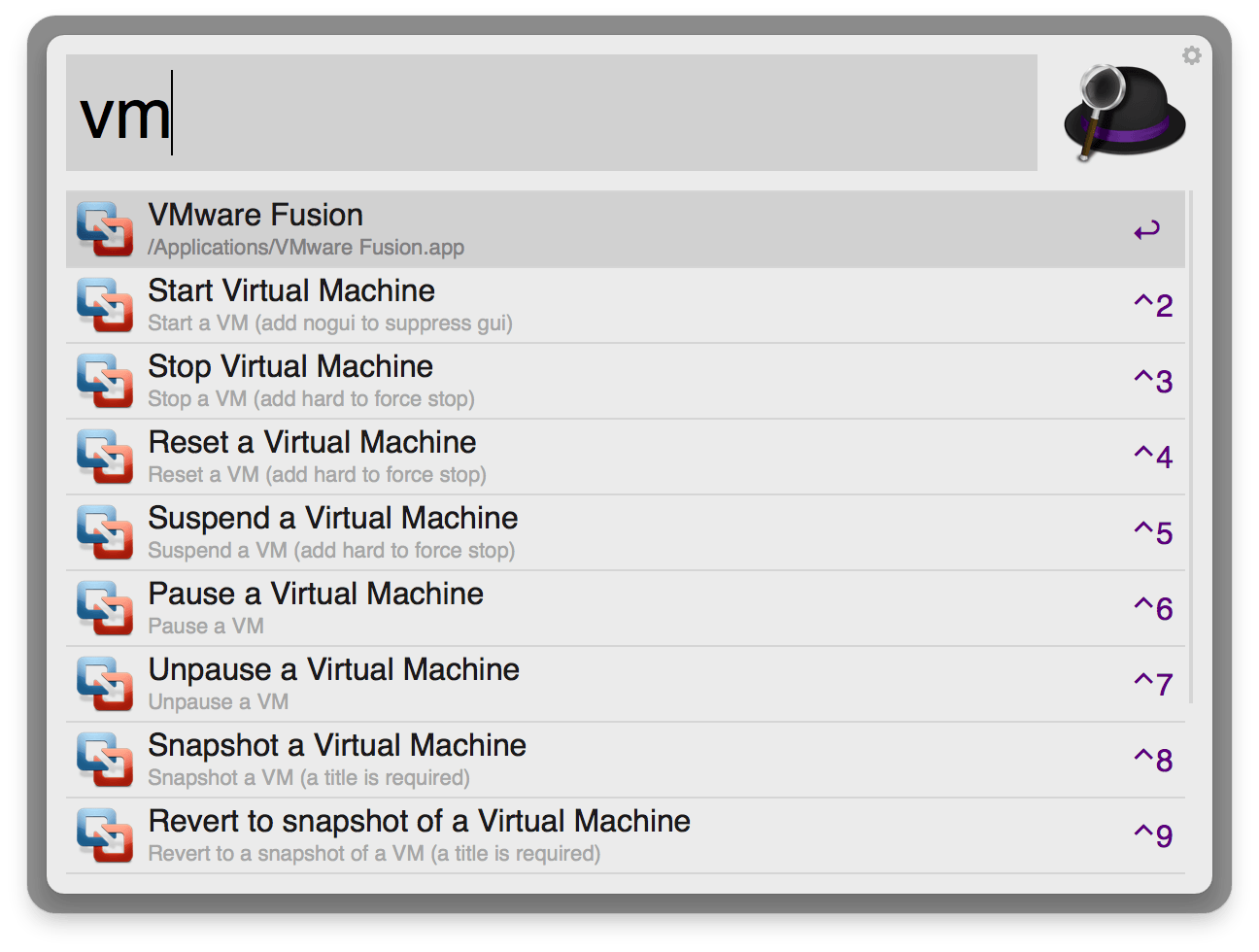
VirtualBox/VMware/Parallelsを操作
VirtualBox / VMware / Parallelsの各種Workflowは、仮想マシンのアプリを操作するためのもので、上記キャプチャのように自分は普段VMware Fusionを使っていて、これは起動・停止をはじめ各種コマンドを発動できるようになっている。
iOSシミュレータを起動
Launch iOS Simulatorは、名前の通りiOSシミュレータを起動できるWorkflowで、ただそれだけなんだけど意外と便利。
IPアドレスを表示
IP Address Workflowは、グローバルIPアドレスとプライベートIPアドレスを表示できるWorkflowで、選択したIPアドレスを最前面アプリにペーストできる。localhostとして立ち上げている確認用サーバーにモバイル端末などからアクセスする時に確認したりしてる。
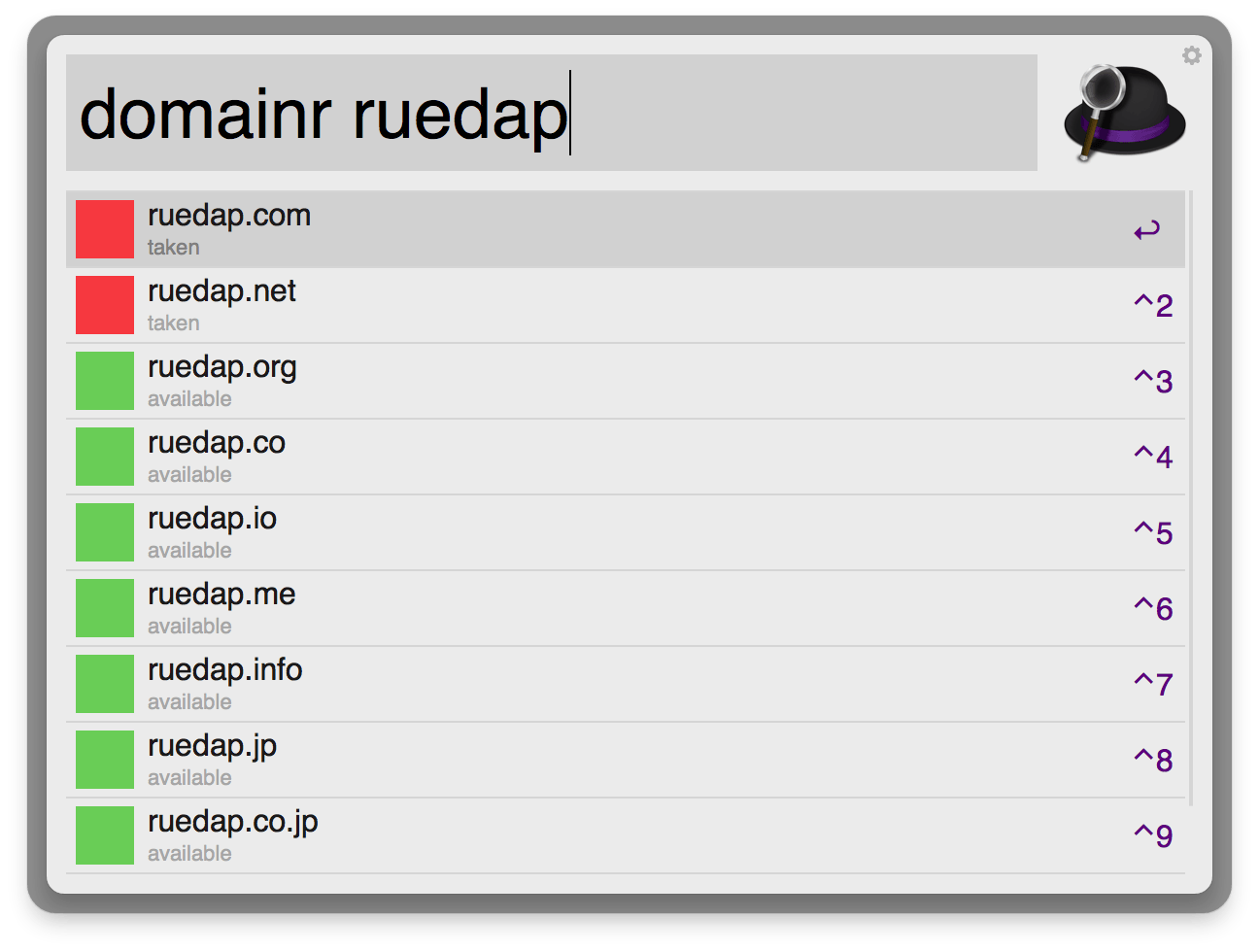
空きドメインを検索
Domainrは、空きドメインを検索できるWorkflowで、上記のように取得済みのドメインは赤色のアイコン、未取得のドメインは緑色のアイコンで表示される。新しいサービスなどを考えている時に、そのサービス名のドメインが空いているかをすぐに調べられて重宝する。
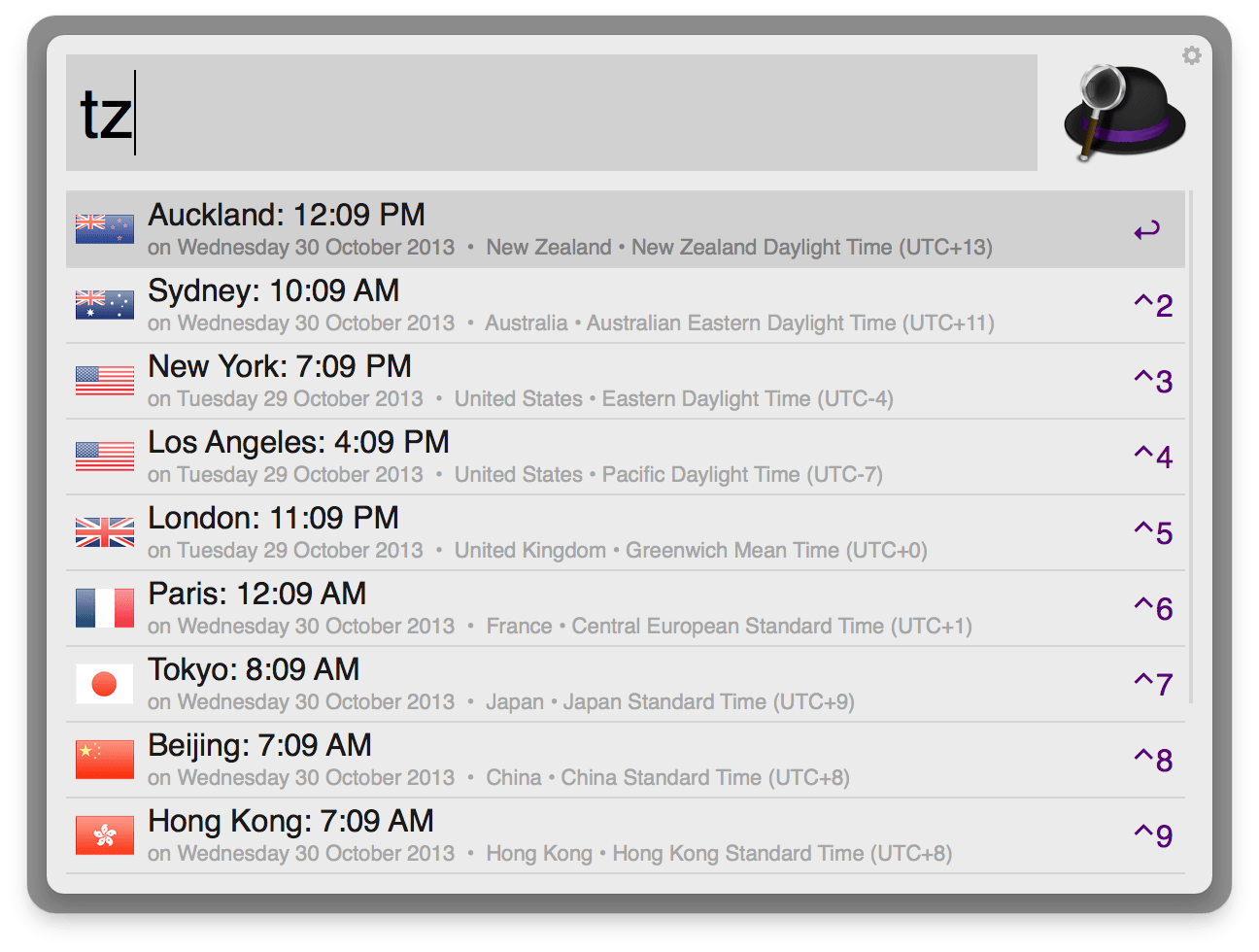
タイムゾーンを表示
TimeZonesは、タイムゾーンごとの時刻を表示できるWorkflowで、自分の場合は主にUTC時間を調べるのに使用している。
AirDropを開く
Alfred AirDrop Workflowは、AirDropのウィンドウを開くためだけのWorkflowで、Mac間でデータをやりとりする時に使っている。
以上、フロントエンドに限らないものも混じっているけど、Web系の開発時に役立ちそうなAlfred Workflowをまとめてみた。
ちなみにAlfredには、PreferencesからUsageを開くと、自分のAlfredの使用状況(回数)を見ることができ、さらにそれをツイートする機能がある。これを利用したWebサービスでAlfred Statsというのがあり、他の人に比べて自分はどれくらい活用しているか、また、自分自身でも時間経過によってどれくらい変わったかを知ることができるので、Workflowと併せてこちらも使ってみるとより楽しめるかもしれない。
- このリポジトリは更新が遅く、各Workflow作者の最新バージョンを反映していない問題があったため、Font Awesome Workflowではこちらから削除依頼を出してリストから消してもらいました。そのため現在は掲載されていません。↩